Projects
Projects
Historic Sites
Liquid Barn
DIY Calculator
Simon Game
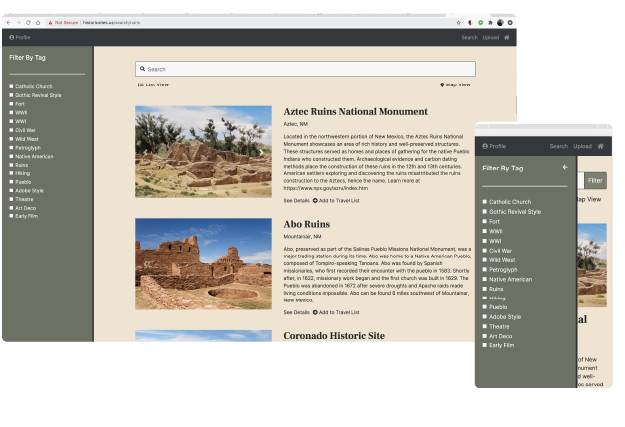
Historic Sites is a collaborative capstone project for Deep Dive Coding, a ten week intensive web development bootcamp. The site is built with React using JSX, Babel, Redux and Webpack. The backend is handled by Node.js and Express and uses a MySQL database. The goal of the site is to create a dataset for historic sites in the United States (starting with New Mexico), and to allow users to easily search for sites that might interest them. Registered users can add sites to a travel list and upload new historic sites to the database.
This calculator was built for Liquid Barn to help customers more easily and accurately calculate measurements when mixing their own flavors. The calculator is built entirely with HTML, CSS and jQuery. It calculates on every change in input and displays the results for immediate feedback. Measurements are updated based on customer preferences and flavors can be indefinitely added and removed. The calculator also makes use of the jsPDF library so that customers can download an exported pdf version of the recipes they create.
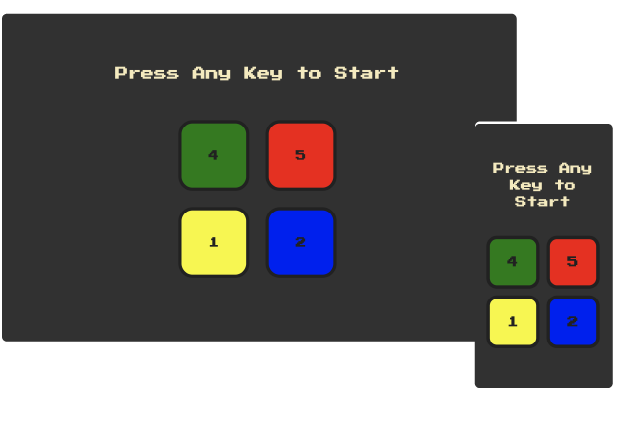
This simple game is based off the Simon Electronic Memory Game, which displays a random pattern that the player must memorize and repeat back in order to progress to the next level. Each new level adds to the preceding pattern. Built to further my understanding of programming and jQuery specifically, it pushes a random number into a stored array at every level and then checks the array against the values inputted by the player. If they match, the game continues. Give it a go and see how far you can make it.